- Uvod u JSON (opcenito)
JSON (JavaScript Object Notation) je lako shvatljiv tekstualan format za spremanje i prijevoz podataka. JSON sintaksa izvedena je iz JavaScript notacije objekta, ali JSON format je samo tekst.Kod za čitanje i generiranje JSON-a postoji u mnogim programskim jezicima. Format JSON izvorno je odredio Douglas Crockford.
Služi za reprezentaciju JavaScript objekata u obliku stringa (niza
byteova). String se može spremiti na disk i može se poslati kroz mrežu. JSON omogućava i konverziju u suprotnom smjeru: string se može vrlo lako ”raspakirati” u originalni JavaScript objekt.
Proces konverzije objekta u format (niz byteova) pogodan za spremanje na disk ili slanje kroz mrežu se zove serijalizacija ili marshalling.
Proces konverzije niza byteova natrag u objekt se zove deserijalizacija ili unmarshalling.
- Sintaksa (tipovi podataka, struktura, metode…)
JSON pravila sintakse
- Podaci su u parovima ime / vrijednost
- Podaci su odvojeni zarezima
- Vitičaste zagrade sadržavaju objekt
- Uglate zagrade sadržavaju nizove
‘{“ime”:”Ivan”, “dob”:18, “auto”:null}’
U primjeru je definiran objekt s tri svojstva: ime, dob i auto. Svako svojstvo ima i vrijednost.
Kada bi parsirali JSON string sa JavaScriptom, pristupili bismo podatcima na sljedeći način:
let osobaIme = obj.ime;
let osobaDob = obj.dob;
Karakteristike formata
Osnovni tipovi podataka u JSON formatu su:
- jednostavne varijable
- podaci tipa broj (number)
- podaci tipa tekst (string)
- logički tip podataka (boolean)
- varijabla polja podataka
- objektna varijabla
- null vrijednost
Struktura zapisa pojedinih elemenata
Slijedećih nekoliko slika prikazuju format zapisa pojedinih tipova varijabli:





Primjeri:
1 { “Image”: {
2 ”Width”: 800, “Height”: 600, “Title”: “View from 15th Floor”,
3 ”Thumbnail”:{
4 ”Url”: “http://www.example.com/image/481989943″,
5 ”Height”: 125, “Width”: “100” }
6 , “IDs”: [116, 943, 234, 38793] }
7 }
Gornji primjer opisuje objekt s imenom Image koji u sebi sadrži polje podataka. Polje podataka (asocijativno) ima 5 elemenata s imenima Width (number), Height (number), Title (string), Thumbnail (object) i IDs (array).
Objekt s imenom Thumbnail sadrži 3 elementa s imenima Url (string), Height (number), Width (string).
Polje podataka s imenom IDs sadrži 4 vrijednosti (number).
{
“ime” : “Ivan”,
“razrednaGodina” : 4,
“jeUcenik” : true,
“hobiji” : [“kuglanje”, “pecanje”, “Podizanje utega”],
“prijatelj” : [{
“ime” : “Pero”;
“jeUcenik” : false;
“razrednaGodina” : null;
}]
}
- Primjena (primjena prikazana na višim primjerima)
1 var učenici= [ {
2 OIB: “12345678”,
3 ime: “Ivan Balaž”,
4 ocjene: [5, 1, 5]
5 }, {
6 OIB: “87654321”,
7 ime: “Luka Horvat”,
8 ocjene: [3, 2]
9 } ];
JSON Metode:
JSON.parse() – Ova metoda uzima JSON niz i pretvara ga u JavaScript objekt.
JSON.stringify() – Ova metoda pretvara JavaScript vrijednost (JSON objekt) u JSON prikaz niza.
Primjer:
<script>
//JavaScript to illustrate JSON.parse() method.
var primjer = ‘{“Ime”:”Ivan”,”Email”: “mojEmail”, “Broj”: “12345”}’;
var data = JSON.parse(primjer);
document.write(“Pretvara string u JSON format korištenjem parse() metode<br>”);
document.write(data.Email); //ispis: mojEmail
//JavaScript to illustrate JSON.stringify() method.
var primjer = {Ime:”Ivan”,
Email: “mojEmail”, Broj: 12345};
var data = JSON.stringify(primjer);
document.write(“<br>Pretvara string u JSON format korištenjem stringify() metode<br>”);
document.write(data); //ispis: {“Ime”:”Ivan”,”Email”:”mojEmail”,”Broj”:12345}
</script>
- AJAX + XML
JSON format sve više i više zamjenjuje XML format. XML koristi oznake (eng. tags) dok JSON ne koristi što ga čini lakšim za pisanje i razumljivim za čitanje. Jedna od glavnih prednosti JSON-a u odnosu na XML je u tome da JSON prevodi kroz standardnu JavaScript funkciju, dok XML kroz XML prevoditelj.
XML u usporedbi sa JSON


AJAX nije programski jezik već tehnika za pristup web poslužiteljima s web stranice. AJAX je kratica za asinkroni JavaScript i XML.
Tehnika za dohvaćanje dodatnih podataka sa servera bez ponovnog učitavanja web-stranice. Dohvaćanje je asinkrono, tj. za vrijeme komunikacije sa serverom je web-stranica i dalje responzivna. Omogućava dohvaćanje podataka bez obzira na format (dakle, ne nužno u XML formatu). Danas se najčešće koristi u kombinaciji sa JSON-om.
Tip zahtjeva je "GET" ili "POST". GET – tipično se koristi za upit serveru, u slučaju kad server ne pohranjuje podatke koje mu šaljemo. Pogodan za kraće upite. 1 xhr.open( "GET", "getinfo.php?user=Ana&age=21", true ); 2 xhr.send(); POST – tipično se koristi za slanje podataka koje server treba pohraniti. Pogodan i za dulje poruke. Malo složenije, ali moćnije no sa GET: 1 xhr.open( "POST", "getinfo.php", true ); 2 xhr.setRequestHeader( "Content-type", 3 "application/x-www-form-urlencoded" ); 4 xhr.send( "user=Ana&age=21" );
Kada korisnik klikne gornji gumb “Get CD info”, izvršava se funkcija loadDoc().
Funkcija loadDoc() stvara objekt XMLHttpRequest, dodaje funkciju koja će se izvršiti kada je odgovor poslužitelja spreman i šalje zahtjev poslužitelju.
Kada je odgovor poslužitelja spreman, izrađuje se HTML tablica, čvorovi (elementi) se izdvajaju iz XML datoteke i konačno ažurira element “demo” s HTML tablicom ispunjenom XML podacima:
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open(“GET”, “cd_catalog.xml”, true);
xhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table=“<tr><th>Title</th><th>Artist</th></tr>”;
var x = xmlDoc.getElementsByTagName(“CD”);
for (i = 0; i <x.length; i++) {
table += “<tr><td>” +
x[i].getElementsByTagName(“TITLE”)[0].childNodes[0].nodeValue +
“</td><td>” +
x[i].getElementsByTagName(“ARTIST”)[0].childNodes[0].nodeValue +
“</td></tr>”;
}
document.getElementById(“demo”).innerHTML = table;
}
XML Dokument iz primjera
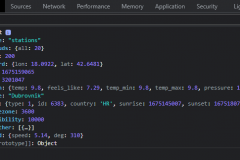
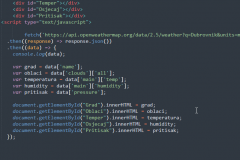
Moj api ključ:https://api.openweathermap.org/data/2.5/weather?q=Dubrovnik&units=metric&appid=12f49ea32ed769430639a34c3c8e6e3f Funkcionalnost primjera, video:
https://youtu.be/7fn5N1JT51Y Kodovi: http://ivan-balaz.from.hr/kodovi/
Izvori:
https://www.w3schools.com/js/js_json_intro.asp
https://www.freecodecamp.org/news/what-is-json-a-json-file-example/
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
https://web.math.pmf.unizg.hr/nastava/rp2d/slideovi/2017/Predavanje%2011%20-%20JSON%20i%20Ajax.pdf
https://www.w3schools.com/xml/ajax_xmlfile.asp
xml dokument: https://www.w3schools.com/xml/cd_catalog.xml