Uvod
SVG (Scalable Vector Graphics) je jezik za opisivanje 2D vektorske grafike.
.SVG (engl. Scalable Vector Graphics) format je zapisa za vektorske grafike, primarno namijenjen za primjenu na internetu.
Karakteriziraju ga male veličine datoteka, a omogućuje indeksiranje sadržaja za tražilice.
Koristi se za definiranje grafike na web-u koja se bazira na vektorima, definira i grafiku u XML format.
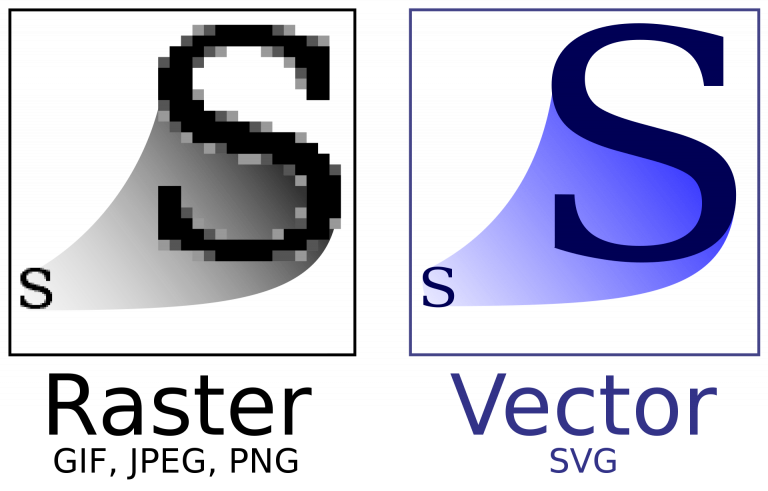
SVG grafika ne gubi na kvaliteti ukoliko se zumira ili promjeni veličina. Neovisno na koliku veličinu povećamo sliku vektorske grafike, ona zadržava svoju kvalitetu. U tome se razlikuje od rasterske grafike koja ima najbolju kvalitetu samo u izvornoj veličini slike
Vektorska grafika zapravo je slika stvorena kodom, odnosno nizom funkcija računalne grafike. Njezina osnovna prednost je svojstvo neograničenog skaliranja slike.
SVG posjeduje mogućnost uključivanja direktno u HTML dokument, čime preglednik ne mora slati zahtjev za grafički element. Time se postiže puno veća brzina učitavanja stranice.
Vektorska grafika je definirana vektorima. Svaka linija ima parametre duljinu, smjer i boju. Zatvoreni oblici imaju još i ispunu.
Nedostatak je u tome što se SVG se ne može koristiti na fotografijama, jer je vektorski format, i koristi se za stvaranje različitih oblika i linija.

Ukljućivanje SVG-a projektu
Ako uključimo SVG u HTML dokument onda ga možemo uređuvati sa CSS-om i JS-om i mjenjati svojstva poput: boja pozadine, teksta, okvira, na isti način kao i drugi HTML element.
Zato možemo i animirati sve SVG objekte preko JavaScript biblioteke kao što je jQuery. Sve promjene unutar samog koda SVG grafike, moguće je mijenjati preko bilo kakvog tekstualnog editora ili programa za obradu vektorske grafike. SVG datoteka uglavnom je lakša u usporedbi sa Bitmap rasterskom slikom, koja posjeduje iste rezoluciju i grafički prikaz.
Element svg definira platno za grafiku i kreira interni mrežasti sustav. Za iscrtavanje grafike izravno u pregledniku možemo se koristiti oznakama <svg> i <canvas>.
Kada jednostavne grafičke elemente poput logotipa, ikonica, crteža, dijagrama i sl. iscrtavamo izravno u pregledniku s pomoću elemenata unutar oznake <svg>, smanjujemo količinu podataka koja se učitava pri renderiranju stranice, čime se povećava brzina njezina otvaranja. Za složene slike s mnogo detalja crtanje s pomoću <svg> nije dobro rješenje. Svojstvo svg slike jest da je na svim veličinama zaslona jednake kvalitete.
SVG se može uključiti kao i obična slika, preko <img> oznake:
<img src=”bg-1.svg” alt=”Background image” height=”auto” width=”100%”>
Na taj način SVG je tretiran kao obična slika, što znači da SVG-om uključen na ovaj način ne možemo manipulirati kao nizom HTML elemenata.
SVG u HTML možemo uključiti i preko <ifreme> ili <embed> oznake:
<iframe src=”blog.svg”>Your browser does not support iframes</iframe>
<embed type=”image/svg+xml” src=”blog.svg” />
To nije najbolje zbog ograničenosti nekih mogućnosti i nedostatka podrške nekih web preglednika.
Jedan od najčešćih i najboljih načina uključivanja SVG-a u HTML je pomoću oznake <object>
<object type=”image/svg+xml” data=”bg-1.svg”>Your browser does not support SVGs</object>
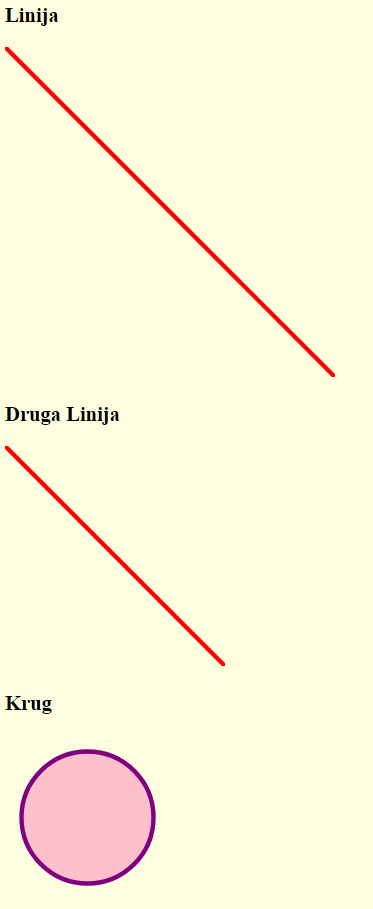
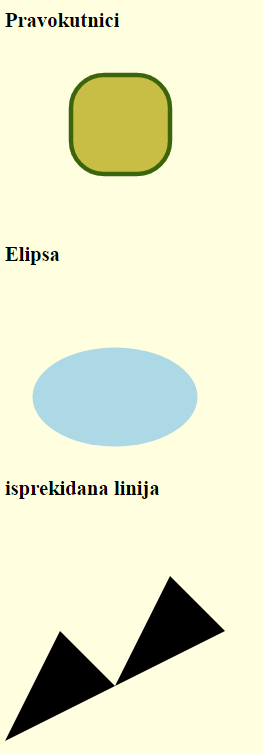
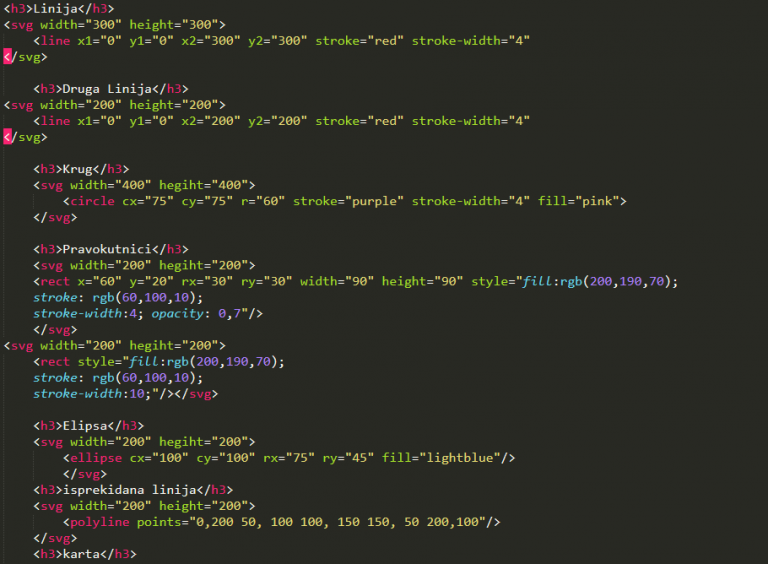
Primjer: