HTML5 Igre
U HTML-u moguće je raditi web stranice no uz pomoć canvas-a moguće je graditi interaktivne elemente, animacije i dr. te uz pomoć JavaScripta možemo napraviti cijelu funkcionalnu igru.
HTML5 igre je moguće i pronaći an nekim web stranicama, na primjer Crazy Games( https://www.crazygames.com/t/html5 ).

Grafičko sučelje igre
<Canvas> element ima ugrađeni objekt pod imenom getContext(“2d”), on sadrži metode i svojstva za crtanje. Funkcija startGame() poziva metodu start() na myGameAreaobjekt.start() metoda stvara <canvas> element i unosi ga kao prvi čvor u <body> elementu.
Primjer:
function startGame() {
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement(“canvas”),
start : function() {
this.canvas.width = 480;
this.canvas.height = 270;
this.context = this.canvas.getContext(“2d”);
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
}}
Komponente igre
Za dodavanje komponenata igre, moramo napraviti konstruktor komponenata. Objekt konstruktora se zove component.
Komponente imaju svojstva I metode upravljanja njihovog izgleda i pokreta
Da bismo igru pokrenuli, ažurirat ćemo prikaz 50 puta u sekundi (povećanjem ovog broja dobivamo bolju fluidnost prikaza ali gubimo na performansama).
Prvo ćemo stvoriti novu funkciju koja se zove updateGameArea().
U component konstruktor dodajte funkciju koja se zove update() za rukovanje crtežom komponente.
updateGameArea() funkcija naziva clear() i na update() metode.

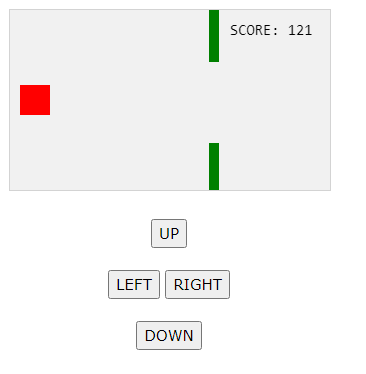
Sada želimo kontrolirati crveni kvadrat. Dodajemo četiri gumba, gore, dolje, lijevo i desno.
Pravimo dva nova svojstva u component konstruktoru koje nazovemo speedX i speedY. Ta se svojstva koriste kao indikatori brzine.
Dodajemo funkciju u component konstruktora,koja se zove newPos(), koja koristi speedX i speedY svojstva za promjenu položaja komponente. Funkcija newPos() poziva se iz funkcije updateGameArea prije crtanja komponente.
Prepreke u igri smo dodali kako bi igra imala način da završi te da bi igrač zapravo imao neki cilj u igri, zato smo dodali brojač bodova, slično Google igri dinosaura.
Kako bi se bodovi brojili dodajemo “updateGameArea” funkciju. Kod će biti pozvan svake nove nacrtane sličice te će ih frameNo brojati.
myGameArea.frameNo += 1;
myScore.text = “SCORE: “ + myGameArea.frameNo;
myScore.update();