Općenito
Canvas je oznaka ili tag HTML5 standarda korišten za crtanje. To je dvodimenzionalna platforma koja koristi JavaScript i Html. JavaScript koristi za pristup čitavom setu funkcija za crtanje linija, pravokutnika, lukova, teksta itd. Bitno je znati da canvas nema svoj sadržaj, te dimenzije su mu jedini parametar. Glavna namjena canvasa je 2D crtanje no može se i 3D.
<canvas id=“platno“ width=“400“ height=“400“></canvas>
U HTML datoteci canvasom definiramo okvir u koji će crtati. Canvas kontekst je objekt koji sadrži svojstva i metode koji se mogu koristiti za iscrtavanje grafike unutar HTML5 <canvas> elementa te svaki <canvas> element može imati maksimalno jedan kontekst. Svaki <canvas> element ima DOM (Document Object Model) metodu getContext() koju koristimo za dobivanje konteksta i funkcija za crtanje.
getContext() ima jedan parametar – tip konteksta, koji može biti 2d ili 3d.
Pristup elementu putem njegovog id –a i njegovom kontekstu preko getContext() metode:
var ctx = document.getElementById(‘platno’).getContext(‘2d’);
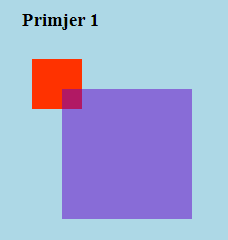
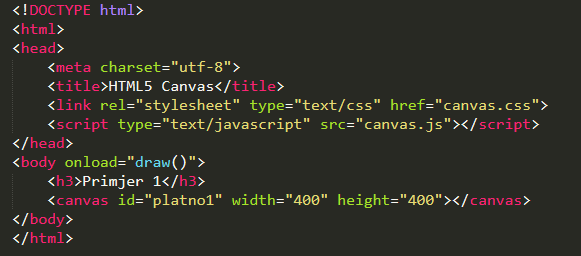
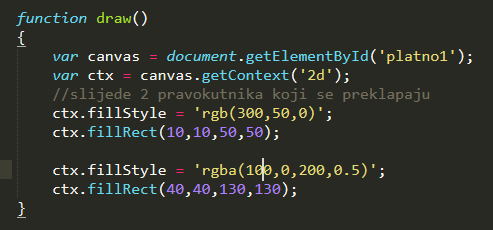
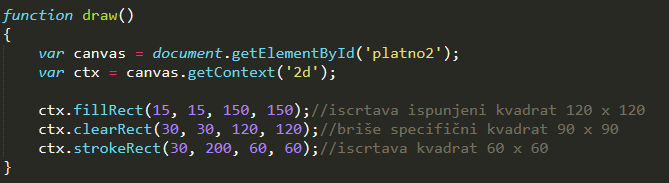
Primjer:



Funkcija draw() uzima canvas element i dobiva 2d kontekst. Objekt ctx sada može koristiti se za ostvarivanje prikaza canvas -a.
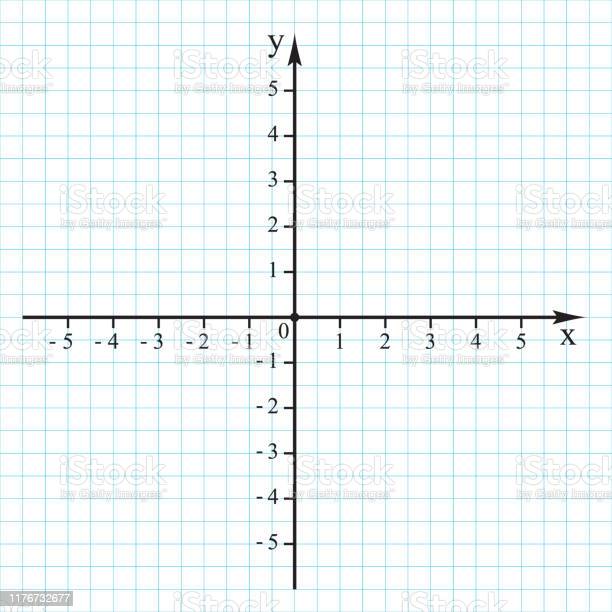
Koordinatni sustav koji se koristi s <canvas> elementom ima početnu točku u gornjem lijevom kutu canvas–a s koordinatama (0,0)
Koordinatni sustav canvas-a nema vidljivih negativnih točaka, odnosno predstavlja jedan kvadrant Kartezijevog koordinatnog sustava.

Canvas podržava samo jedan oblik – pravokutnik. Svi ostali oblici se stvaraju kombiniranjem jedne ili više staza (paths).
-
fillRect (x, y, w, h) – ispunjeni pravokutnik
-
strokeRect (x, y, w, h) – samo obrub pravokutnika
-
clearRect (x, y, w, h) – daje prozirnost pravokutniku
x i y su koordinate gornje lijevog kuta pravokutnika, a w i h su širina i visina pravokutnika.
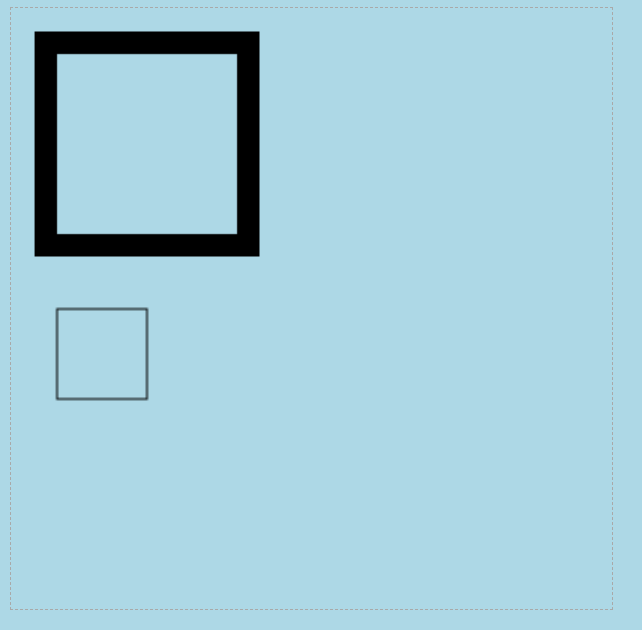
Primjer 2:


U dokumentu Canvas.css možemo obojati okvir canvas-a sljeddećom naredbom:
canvas {border: 1px dashed darkgray;}
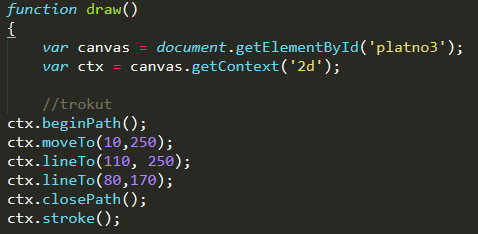
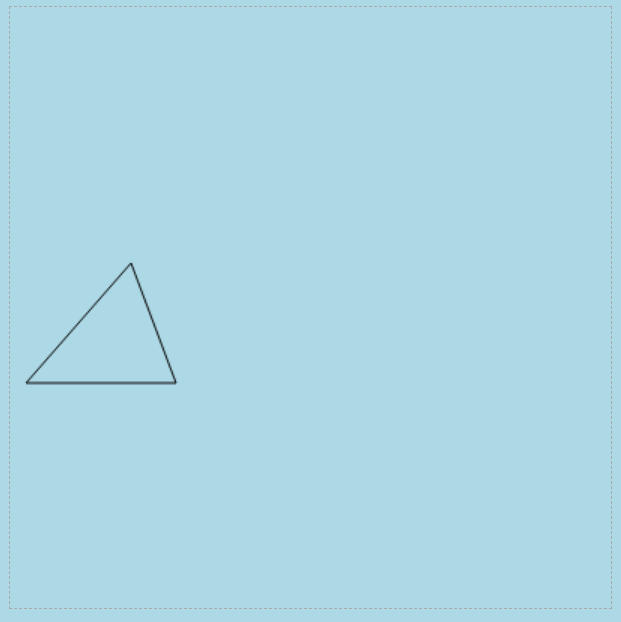
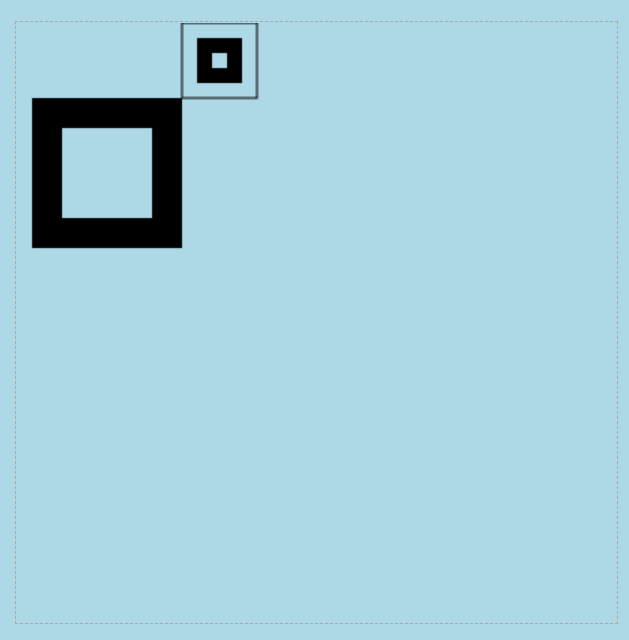
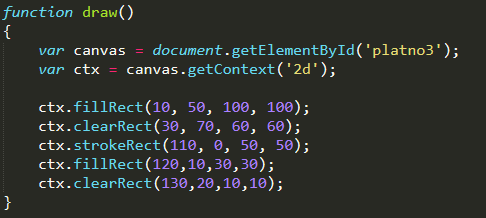
Primjer 3:


Funkcijom beginPath() započinje se nova staza, a zatvara funkcijom closePath().
moveTo, lineTo, arcTo, arc i slične metode koriste se za dodavanje segmenata stazi.
Funkcija closePath() zatvara oblik tako da crta ravnu liniju od trenutne pozicije do početne
Ako je oblik već zatvoren ili je samo jedna točka u listi, funkcija ne radi ništa.
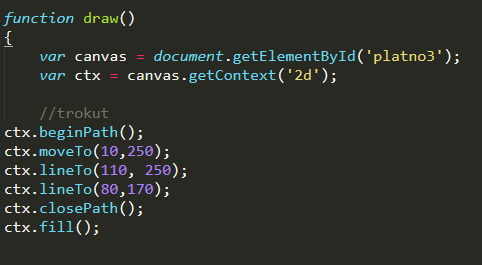
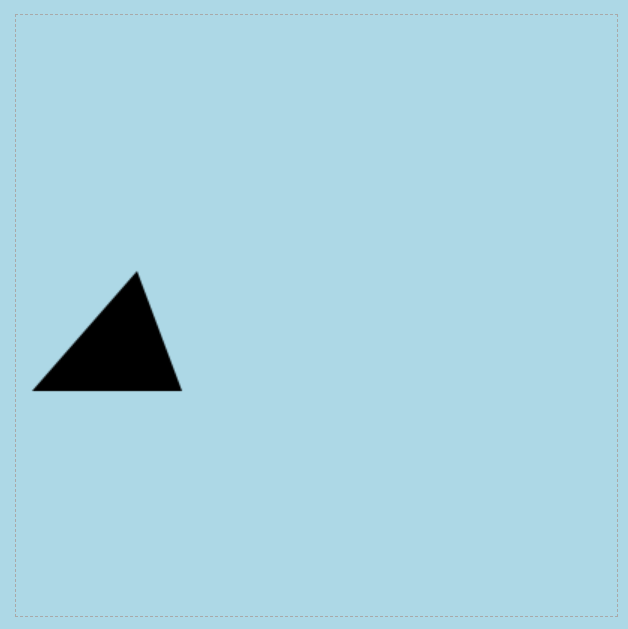
Kada se oblik stvori, mogu se koristiti fill() ili stroke() za crtanje staze.
stroke() se koristi za crtanje obruba, dok fill() ispunjava oblik.
Kada se poziva fill() metoda, staza će se automatski zatvoriti pa ne treba koristiti closePath() metodu.
Za crtanje kružnica, krugova i lukova koristi se arc metoda.
arc(x, y, radius, startAngle, endAngle, anticlockwise)
Svojstva fillStyle i strokeStyle dodaju boje oblicima
startAngle i endAngle – definiraju početnu i završnu točku luka izražen u radijanima
Primjer 4